這次練習我將檔案存在D槽的『mydream』,並請先做好『990822網頁製作練習』中的步聚1~55做好
1.請先將老師給的『images』及『media』資料夾copy至『mydream』資料夾

2.先在右則的『CSS樣式』中連點兩次『body』

3.將『字體大小Font-size』設為14px,『行高Line-height』設為25px,『字體顏色Color』設為#333或#666,再點『背景』將『背景顏色Background-Color』改為淡色系,例如#FFC(這沒有標準答案,可因人而異),按完『確定』就能發現網頁就變了。


4.在『CSS樣式』中連點『#header』再點選『背景』,將『背景影像Background-image』設為『imgae/header/header.jpg』,再點選『方框』將『寬Width』設為800px,『高Height』設為150px後按『確定』,會發現網頁沒有發生任何改變,因為上一步驟『body』是標籤,一開始就是指定去更改『HTML』的附加屬性,而『#header』是ID,要自已去指定誰是『#header』,因為目前沒指定任何東西為『#header』,所以網頁目前沒任何改變




5.在header(藍色箭頭處)點擊一下,在下方『屬性』中的『ID』設為『header』,就會發現網頁會有所改變,請至其他8個網頁也做此動作


6.在『CSS樣式』連點兩下『#footer』,將『字型Font-family』設為『Tahoma』,『字體大小Font-size』設為12px,『行高Line-height』設為20px,點擊『背景』中的『背景顏色Background-color』設為淡色系,但要和『body』的『背景顏色Background-color』明顯的不同,例如#DEE9FA(這沒有標準答案,可因人而異),按『確定』




7.在footer處點擊一下,並在『屬性』套用『ID』設為『footer』,就能發現網頁有所變化,請至其他8個網頁也做此動作


8.在『footer』上一格點擊一下,插入一個『1×2寬度100%邊框內距間距皆為0的表格』


9.在剛插入的表格中的右邊儲存格再插入一個『3×1寬度100%邊框內距間距皆為0的表格』


10.在剛插入的表格最上面的儲存格插入影像『image/bg/bg_news.gif』,在最下面的儲存格插入影像『image/bg/bg_news_bottom.gif』





11.在『style.css』中新增一個css的『ID』『#bg_news_line』,在『背景』設定『背景影像Backgroun-image』為『image/bg/bg_news_line.gif』,並將剛新增的表格中中間的儲存格『ID』設定為『bg_news_line』








12.連點『CSS樣式』中的『#news』後點選『方框』設定『寬度Width』480px,『浮動Float』設為right後按『確定』


13.先點中間的儲存格,點下方最右邊的<table>,再把『ID』改為『news』後整個最新消息就會變的好看多了


14.到『word.htm』去『footer』上一格儲存格點一下後去插入『3×1寬度100%邊框間距內距0的表格』,之後請至其他8個網頁也做此動作


15.在剛插入的表格中的第一個儲存格點一下後插入影像『image/bg/bg_article.gif』


16.在剛插入的表格中的第後一個儲存格點一下後插入影像『image/bg/bg_bottom.gif』


17.連點『CSS樣式』中的『#content』後點選『背景』設定『背景影像Background-image』為『image/bg/bg_line.gif』後按『確定』




18.在剛插入的表格中的第二個儲存格點一下後將『ID』設為『content』,將『jimmy.htm、violin.htm、friends.htm』都做同樣動作


19.現在到『photo.htm』在剛插入的表格中的第一個儲存格點一下後插入影像『image/bg/bg_photo.jpg』


20.在剛插入的表格中的第後一個儲存格點一下後插入影像『image/bg/bg_bottom.gif』並在同一個表格中的第二個儲存格點一下後將『ID』設為『content』


21.現在到『music.htm』在剛插入的表格中的第一個儲存格點一下後插入影像『image/bg/bg_music.gif』


22.在剛插入的表格中的第後一個儲存格點一下後插入影像『image/bg/bg_bottom.gif』並在同一個表格中的第二個儲存格點一下後將『ID』設為『content』


23.現在到『guestbook.htm』在剛插入的表格中的第一個儲存格點一下後插入影像『image/bg/bg_gbook.gif』



24.在剛插入的表格中的第後一個儲存格點一下後插入影像『image/bg/bg_bottom.gif』並在同一個表格中的第二個儲存格點一下後將『ID』設為『content』

25.現在到『video.htm』在剛插入的表格中的第一個儲存格點一下後插入影像『image/bg/bg_media.gif』



26.在剛插入的表格中的第後一個儲存格點一下後插入影像『image/bg/bg_bottom.gif』並在同一個表格中的第二個儲存格點一下後將『ID』設為『content』

27.回到『index.htm』點『menu』的位置再去插入導覽列

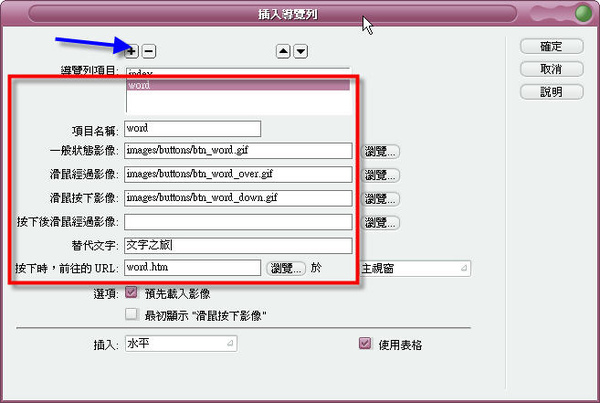
28.會出現下面的視窗

29.先在『項目名稱』輸入『index』然後點『一般狀態影像』右邊的『瀏覽』,點選『image/buttons/btn_index.gif』,接著在『滑鼠經過影像』右邊的『瀏覽』,點選『image/buttons/btn_index_over.gif』,然後在『滑鼠按下影像』右邊的『瀏覽』,點選『image/buttons/btn_index_down.gif』,再來在『接下時,前往的URL』右邊的『瀏覽』,點選『index.htm』,最後在『替代文字』輸入『知性之旅』之後按上方的『+』










30.先在『項目名稱』輸入『word』然後點『一般狀態影像』右邊的『瀏覽』,點選『image/buttons/btn_word.gif』,接著在『滑鼠經過影像』右邊的『瀏覽』,點選『image/buttons/btn_word_over.gif』,然後在『滑鼠按下影像』右邊的『瀏覽』,點選『image/buttons/btn_word_down.gif』,再來在『接下時,前往的URL』右邊的『瀏覽』,點選『word.htm』,最後在『替代文字』輸入『文字之旅』之後按上方的『+』

31.先在『項目名稱』輸入『photo』然後點『一般狀態影像』右邊的『瀏覽』,點選『image/buttons/btn_photo.gif』,接著在『滑鼠經過影像』右邊的『瀏覽』,點選『image/buttons/btn_photo_over.gif』,然後在『滑鼠按下影像』右邊的『瀏覽』,點選『image/buttons/btn_photo_down.gif』,再來在『接下時,前往的URL』右邊的『瀏覽』,點選『photo.htm』,最後在『替代文字』輸入『影像之旅』之後按上方的『+』

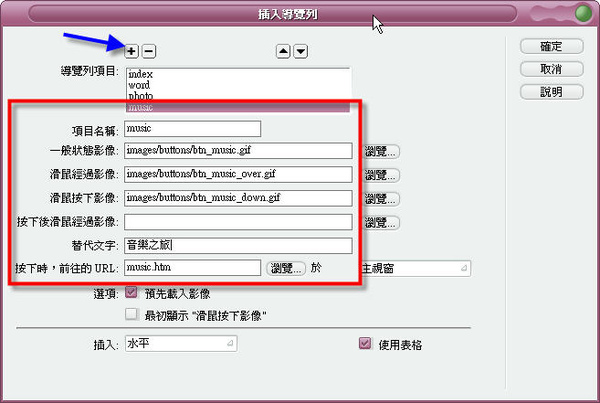
32.先在『項目名稱』輸入『music』然後點『一般狀態影像』右邊的『瀏覽』,點選『image/buttons/btn_music.gif』,接著在『滑鼠經過影像』右邊的『瀏覽』,點選『image/buttons/btn_music_over.gif』,然後在『滑鼠按下影像』右邊的『瀏覽』,點選『image/buttons/btn_music_down.gif』,再來在『接下時,前往的URL』右邊的『瀏覽』,點選『music.htm』,最後在『替代文字』輸入『音樂之旅』之後按上方的『+』

33.先在『項目名稱』輸入『video』然後點『一般狀態影像』右邊的『瀏覽』,點選『image/buttons/btn_video.gif』,接著在『滑鼠經過影像』右邊的『瀏覽』,點選『image/buttons/btn_video_over.gif』,然後在『滑鼠按下影像』右邊的『瀏覽』,點選『image/buttons/btn_video_down.gif』,再來在『接下時,前往的URL』右邊的『瀏覽』,點選『video.htm』,最後在『替代文字』輸入『影片之旅』之後按上方的『+』

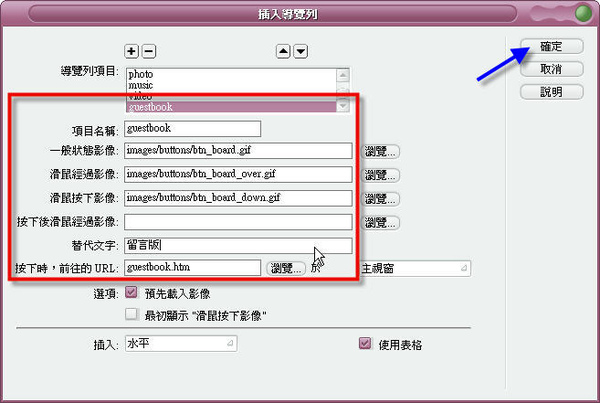
34.先在『項目名稱』輸入『guestbook』然後點『一般狀態影像』右邊的『瀏覽』,點選『image/buttons/btn_board.gif』,接著在『滑鼠經過影像』右邊的『瀏覽』,點選『image/buttons/btn_board_over.gif』,然後在『滑鼠按下影像』右邊的『瀏覽』,點選『image/buttons/btn_board_down.gif』,再來在『接下時,前往的URL』右邊的『瀏覽』,點選『guestbook.htm』,最後在『替代文字』輸入『留言版』之後按『確定』完成製作『導覽列』

35.因為看起來沒有置中不好看 所以將『導覽列』置中一下,然後請到其他8個網頁重複27~34的動作


36.到『word.htm』中的『content』先讓他置中一下,然後插入『2×3寬度90%邊框0內距間距2的表格』,接著把所有儲存格圈選起來置中一下,之後把上方儲存格分別輸入『風的心情』、『不同樓層的朋友』、『小提琴的力量』





37.覺得表格寬度90%不是你想要的寬度 可先點一下那6格儲存格其中一格 再點下面的<table>就可以在『屬性』調整寬度了

38.在『風的心情』下方的儲存格點一下,然後插入『滑鼠變換影像』,點在『原始影像』右邊的『瀏覽』,點選『images/word/image001.jpg』,接著點在『滑鼠變換影像』右邊的『瀏覽』,點選『images/word/image002.jpg』,然後點在『按下時,前往的URL』右邊的『瀏覽』,點選『jimmy.htm』,並在替代文字輸入『風的心情』後按『確定』








39.在『不同樓層的朋友』下方的儲存格點一下,然後插入『滑鼠變換影像』,點在『原始影像』右邊的『瀏覽』,點選『images/word/image003.jpg』,接著點在『滑鼠變換影像』右邊的『瀏覽』,點選『images/word/image004.jpg』,然後點在『按下時,前往的URL』右邊的『瀏覽』,點選『friends.htm』,並在替代文字輸入『不同樓層的朋友』後按『確定』


40.在『小提琴的力量』下方的儲存格點一下,然後插入『滑鼠變換影像』,點在『原始影像』右邊的『瀏覽』,點選『images/word /image005.jpg』,接著點在『滑鼠變換影像』右邊的『瀏覽』,點選『images/word/image006.jpg』,然後點在『按下時,前往的URL』右邊的『瀏覽』,點選『violin.htm』,並在替代文字輸入『小提琴的力量』後按『確定』



41.到『jimmy.htm』先在『content』的儲存格置中後插入『2×1寬度90%邊框間距內距0的表格』,之後開啟老師給的『風的心情.doc』,按下『Ctrl+a』、『Ctrl+c』,然後回到『jimmy.htm』,在剛插入的表格的下方儲存格點一下,然後按『編輯→貼上特殊效果』後會出現『貼上特殊效果』的視窗,點選第二項『具有結構(段落、清單、表格等)的文字』後按『確定』







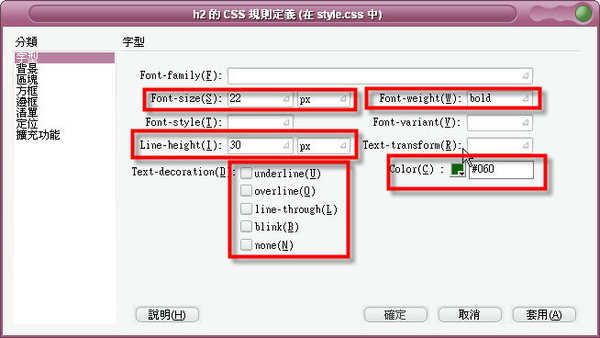
42.因為這篇文章是統一格式,所以不用再讓他統一格式,要知道如何統一格式,請到4看。在上方的儲存格輸入『風的心情』及『幾米』,然後到『CSS樣式』連點『h1』,※以下設定可依個人喜好調特,並無標準答案。將『字體大小Font-size』設為24px『字體重量(!?爛翻譯)Font-weight』設為bold『行高Line-height』30『字體顏色Color』#009『字體裝飾(!?又是個爛翻譯)』隨個人喜好打勾後按『確定』。在『CSS樣式』連點『h2』,將『字體大小Font-size』設為22px『字體重量(!?爛翻譯)Font-weight』設為bold『行高Line-height』30『字體顏色Color』#060『字體裝飾(!?又是個爛翻譯)』隨個人喜好打勾後按『確定』





43.在『風的心情』後面點一下,到『屬性』將『格式』選為『標題1』,在『幾米』後面點一下,到『屬性』將『格式』選為『標題2』



44.到『friends.htm』先在『content』的儲存格置中後插入『2×1寬度90%邊框間距內距0的表格』,之後開啟老師給的『不同樓層的朋友.doc』,按下『Ctrl+a』、『Ctrl+c』,然後回到『friends.htm』,在剛插入的表格的下方儲存格點一下,然後按『編輯→貼上特殊效果』後會出現『貼上特殊效果』的視窗,點選第二項『具有結構(段落、清單、表格等)的文字』後按『確定』,然後把『朋友的不同樓層』和『By Dolly』選取後拖曳至上方儲存格,在『朋友的不同樓層』後面點一下,到『屬性』將『格式』選為『標題1』,在『By Dolly』後面點一下,到『屬性』將『格式』選為『標題2』



45.在『朋友的不同樓層』左邊點一下,插入『影像』選取『images/friends/title.jpg』後按『確定』


46.點剛插入的影像一下,在『屬性』內的『對齊』改為『靠左對齊』或『靠右對齊』,注意!只有這兩種才能做出『圖繞文』的效果


47.先將裡面的文章排版一下,然後到『CSS樣式』點『全部』再點『style.css』再按『新增CSS規則』

48.先選擇『類別』再輸入『.px20』(第一個一定要『.』第二個一定要英文,之後英文或數字都可以)

49.先在『字型』分頁輸入『字型大小Font-size』為20px,『行高Line-height』40px,再至『區塊』分頁輸入『字首空格Text-indent』設為字型大小的2倍40px後按確定


50.將想套用『CSS規則』的文字或段落選取後,在下方『屬性』的類別選擇自已想套用的規則『px20』




 留言列表
留言列表
